Disciple.Tools - ડેશબોર્ડ
આ પ્લગઇન શિષ્ય નિર્માતાઓને સૌથી મહત્વપૂર્ણ ક્રિયાઓ શું છે તે જાણવામાં મદદ કરવા માટે એક સુંદર પ્રારંભ પૃષ્ઠ ઉમેરે છે (નવા સંપર્કો, સંપર્કો અપડેટની જરૂર છે, વગેરે).
હેતુ
ઍક્સેસ મંત્રાલયમાં, જ્યાં તમારી પાસે મોટી સંખ્યામાં ઇનકમિંગ સંપર્કો છે જેને ફોલો-અપની જરૂર હોય છે, આ પ્રારંભિક ડેશબોર્ડ એ ક્ષણથી સ્પષ્ટ કરવામાં મદદ કરે છે કે શિષ્ય સૌથી વધુ તાકીદના મુદ્દાઓને ઉકેલવા માટે સાઇન ઇન કરે છે.
તે તમને ઝડપથી જવાબ આપવામાં મદદ કરે છે:
- શું મારી પાસે કોઈ નવા સંપર્કો મને સોંપવામાં આવ્યા છે?
- શું મારી પાસે એવા કોઈ સંપર્કો છે જેને ફોલો-અપની જરૂર છે?
- મારી પાસે કયા કાર્યો બાકી છે?
- મારી ગતિ અને પ્રગતિ કેવી છે?
વપરાશ
કરશે
- સંપર્કોની સંખ્યા, નવા સોંપાયેલા સંપર્કો અને અપડેટની જરૂર હોય તેવા સંપર્કોની ઝડપી ઍક્સેસ.
- વધુ સંપર્ક સોંપણીઓ માટે ઉપલબ્ધતા માટે ઝડપી ઍક્સેસ
- કાર્યોની ઝડપી ઍક્સેસ.
- વિશ્વાસના માઇલસ્ટોન્સ, વ્યક્તિગત બેન્ચમાર્ક અને શોધનારની પ્રગતિ માટે મુખ્ય મેટ્રિક્સની ઝડપી ઍક્સેસ.
કરશે નહિ
- ડાયરેક્ટ એડિટિંગ નથી કરતું. તે માત્ર ફોકસ માટે મુખ્ય વસ્તુઓને જ સપાટી પર આપે છે.
જરૂરીયાતો
- Disciple.Tools વર્ડપ્રેસ સર્વર પર થીમ ઇન્સ્ટોલ કરેલ છે
સ્થાપન કરી રહ્યા છીએ
- પ્રમાણભૂત તરીકે સ્થાપિત કરો Disciple.Toolsસિસ્ટમ એડમિન/પ્લગઇન્સ વિસ્તારમાં /વર્ડપ્રેસ પ્લગઇન.
- એડમિનિસ્ટ્રેટરની વપરાશકર્તા ભૂમિકાની જરૂર છે.
કસ્ટમ ટાઇલ્સ
નો ઉપયોગ કરીને ટાઇલ્સ રજીસ્ટર કરી શકાય છે dt_dashboard_register_tile કાર્ય.
dt_dashboard_register_tile(
'Your_Custom_Tile', //handle
__('Custom Tile Label', 'your-plugin'), //label
function() { //Register any assets the tile needs or do anything else needed on registration.
wp_enqueue_script( $this->handle, 'path-to-your-tiles-script.js', [], null, true);
},
function() { //Render the tile
get_template_part( 'whatever-slug', 'whatever-file', [
'handle' => $this->handle,
'label' => $this->label,
'tile' => $this
]);
}
);
વધુ જટિલ કસ્ટમ ટાઇલ્સ વિસ્તૃત કરીને બનાવી શકાય છે DT_Dashboard_Plugin_Tile.
અહીં એક ઉદાહરણ છે:
/**
* Your custom tile class
*/
class Your_Custom_Tile extends DT_Dashboard_Tile
{
/**
* Register any assets the tile needs or do anything else needed on registration.
* @return mixed
*/
public function setup() {
wp_enqueue_script( $this->handle, 'path-t0-your-tiles-script.js', [], null, true);
}
/**
* Render the tile
*/
public function render() {
get_template_part( 'whatever-slug', 'whatever-file', [
'handle' => $this->handle,
'label' => $this->label,
'tile' => $this
]);
}
}
/**
* Next, register our class. This can be done in the after_setup_theme hook.
*/
DT_Dashboard_Plugin_Tiles::instance()->register(
new Your_Custom_Tile(
'Your_Custom_Tile', //handle
__('Custom Tile Label', 'your-plugin'), //label
[
'priority' => 1,
'span' => 1
]
));હુક્સ
આ dt_dashboard_tiles ફિલ્ટરનો ઉપયોગ ટાઇલ્સની નોંધણી રદ કરવા અથવા ઉપયોગ કર્યા વિના નવી ટાઇલ્સ ઉમેરવા માટે કરી શકાય છે DT_Dashboard_Plugin_Tiles::instance()->register.
યોગદાન
યોગદાન આવકાર્ય છે. તમે માં સમસ્યાઓ અને ભૂલોની જાણ કરી શકો છો મુદ્દાઓ રેપોનો વિભાગ. માં વિચારો રજૂ કરી શકો છો ચર્ચાઓ રેપોનો વિભાગ. અને કોડ યોગદાનનો ઉપયોગ કરીને સ્વાગત છે પુલ વિનંતી git માટે સિસ્ટમ. યોગદાન પર વધુ વિગતો માટે જુઓ યોગદાન માર્ગદર્શિકા.
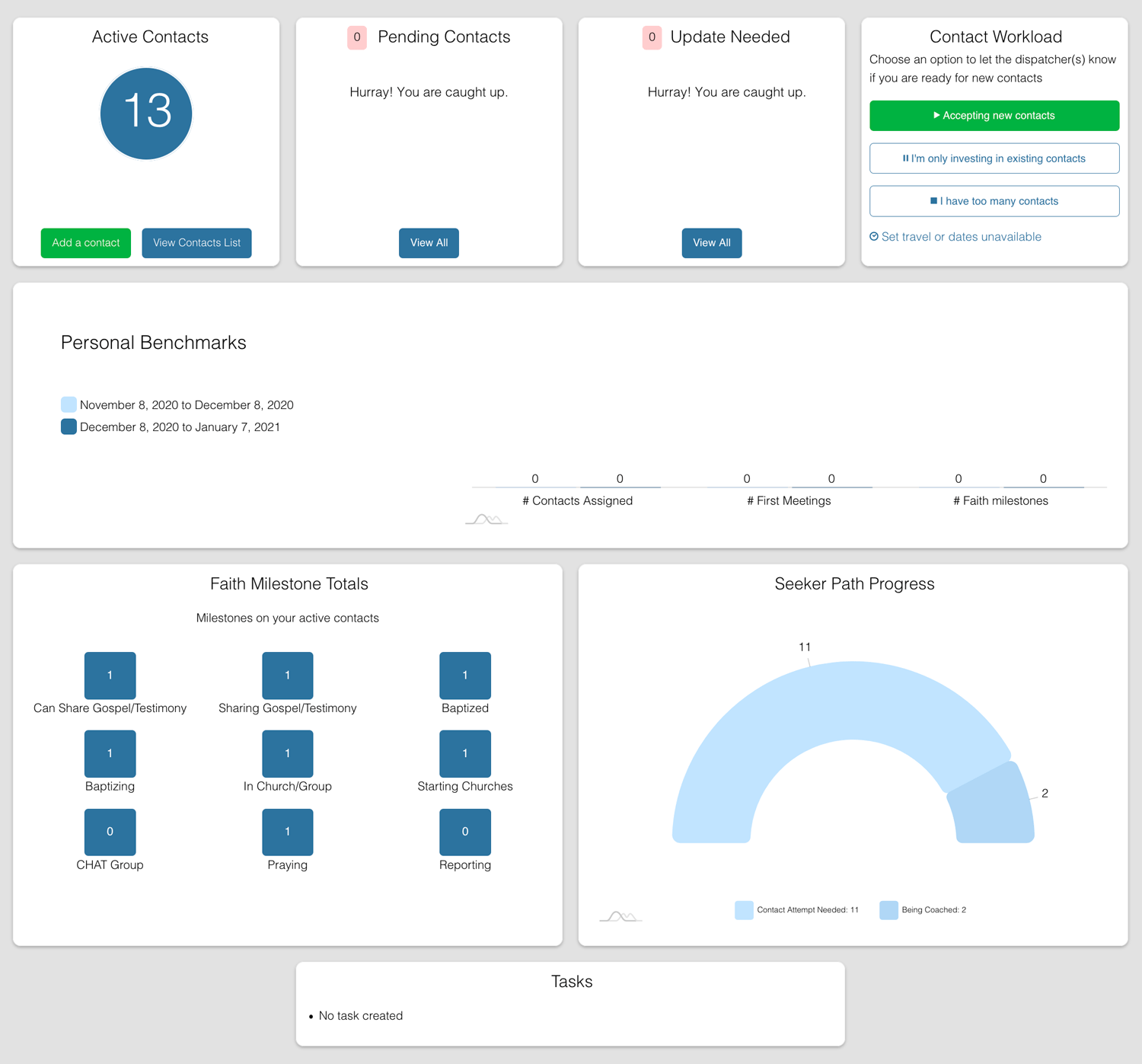
સ્ક્રીનશોટ