Chromium based browsers now come with an experimental Dark-Mode feature for every site one visits. This also applies to Disciple.Tools and if you want to make your dashboard look high-tech, this is your chance.
In order to enable Dark-Mode, follow these steps:
- In a Chromium based browser such as Chrome, Brave, etc. write this in the address bar:
chrome://flags/#enable-force-dark - In the dropdown, select one of the Enabled options
- Relaunch the browser
There are several variants. No need to click them all, you can see them below!
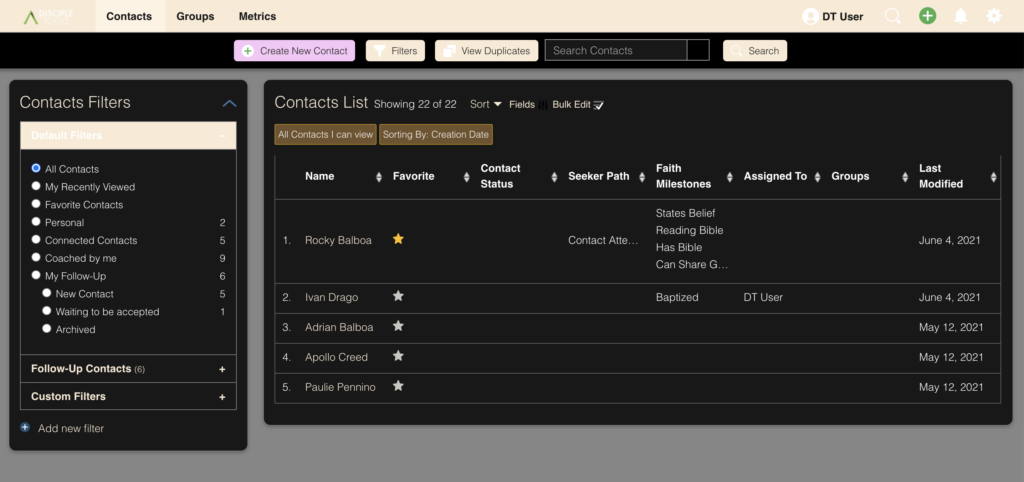
Default

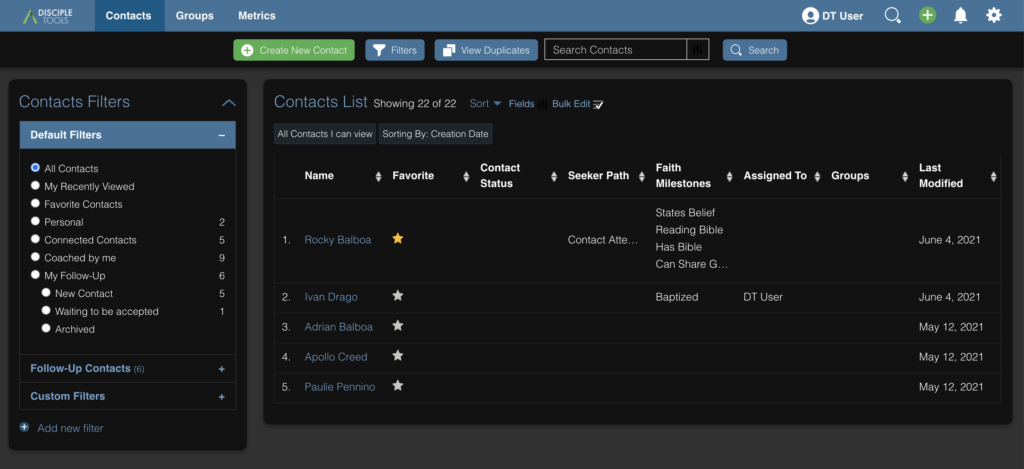
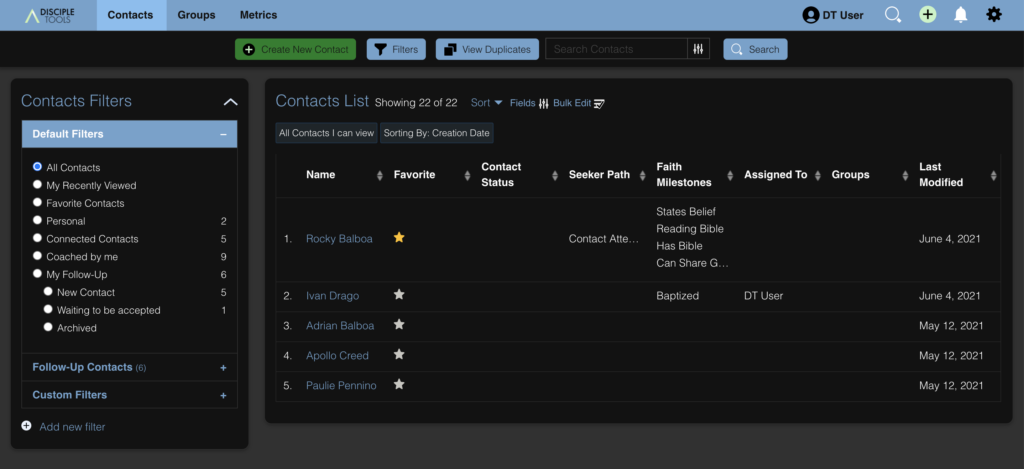
Enabled

Enabled with simple HSL-based inversion

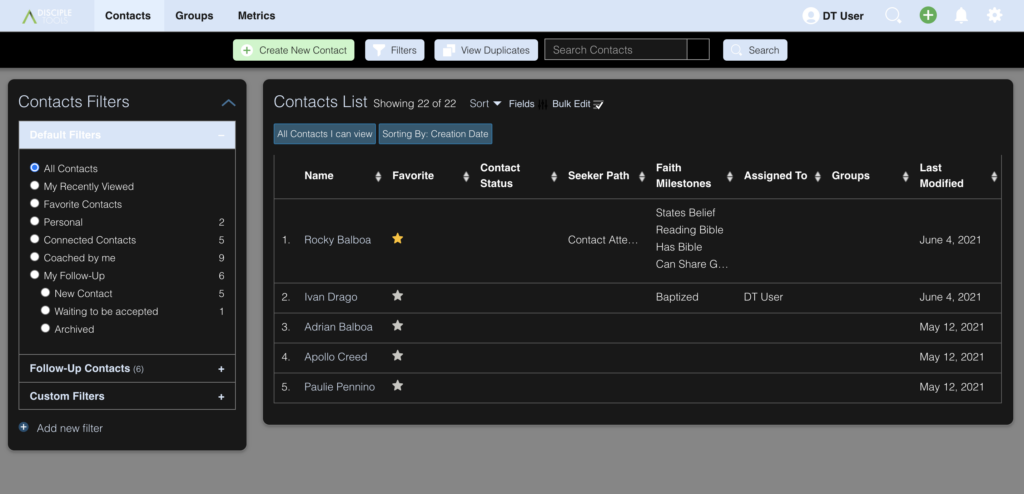
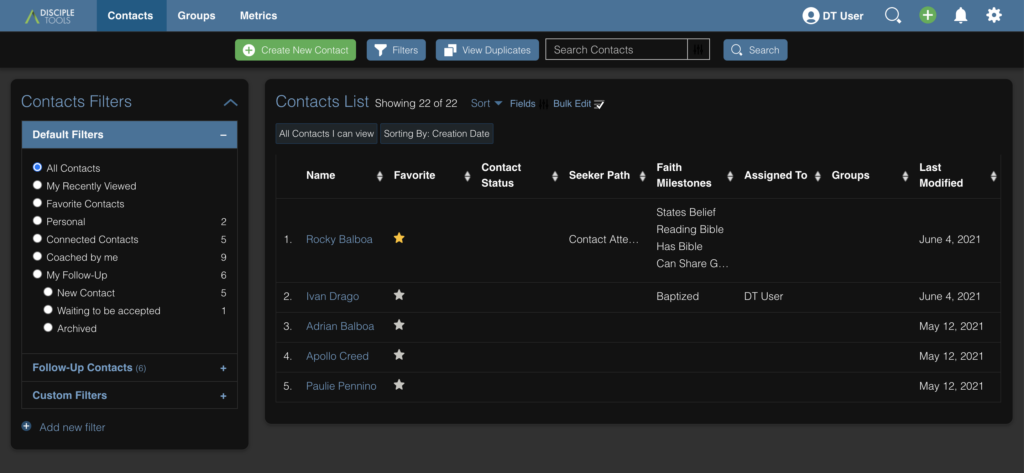
Enabled with simple CIELAB-based inversion

Enabled with simple RGB-based inversion

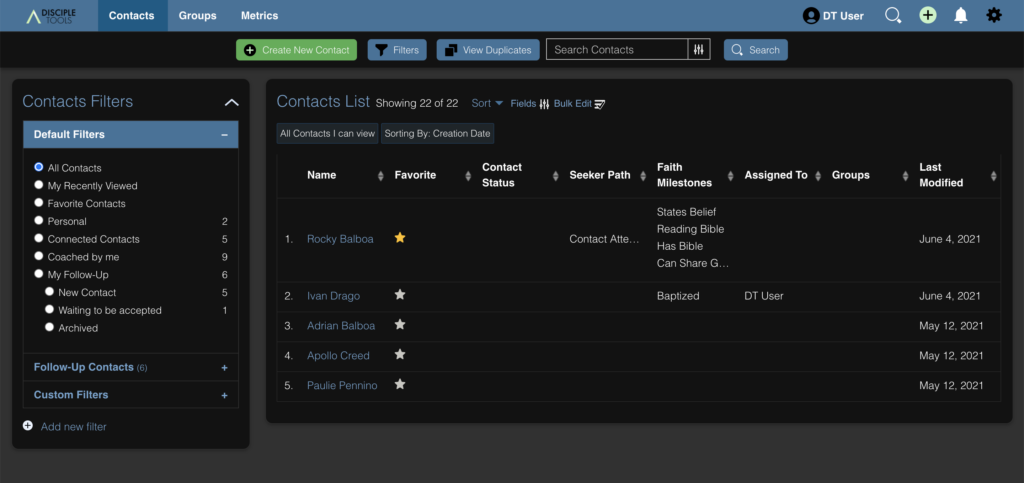
Enabled with selective image inversion

Enabled with selective inversion of non-image elements

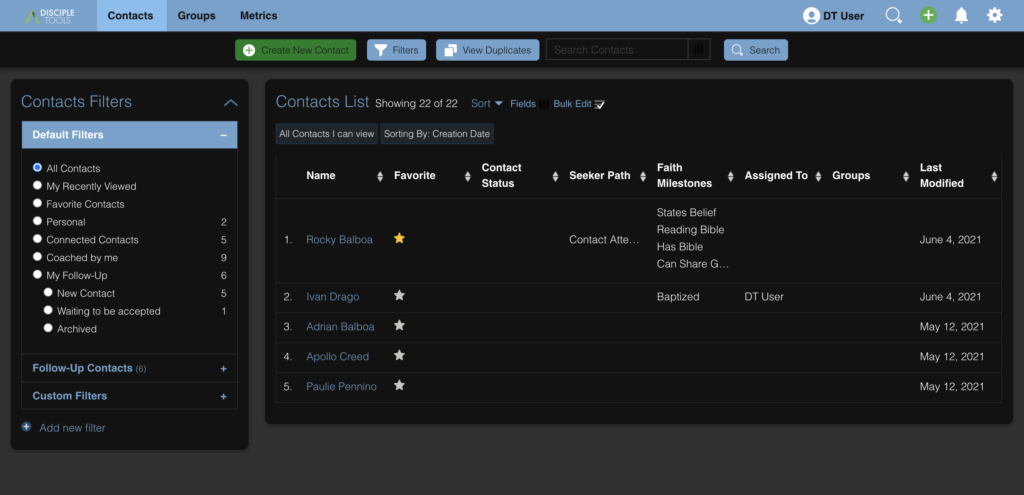
Enabled with selective inversion of everything

Remember you can always opt-out by setting the dar-mode option back to Default.

 Get News
by Email
Get News
by Email